Dynamically Adding A Copyright Date For Current Year Value To Your Footer
Every year, we get questions on if there is a better way to change the copyright date in a footer than manually replacing it each year.
Like with everything, there are simple and easy ways and ones that are not for everyone. The best thing is, there is a way for everyone!
I also find, today, there are so many options that nobody should ever have a good reason not to have a dynamically updated date in their websites’ footers.
Once set and done, you will never have to care about changing the date in your footer ever again!
Adding Current year For Copyright Date with Coding required
Changing code is the proper way of messing with websites! At least that is what every developer will tell you. Changing the date, however, does not require much coding knowledge.
So maybe you want to try these simple code snippets yourself.
Simple PHP to add dynamic date
If you dare to mess with some very simple code, there is an easy way to output the current year with a PHP function. That, however, requires to use a child theme, or you will have to update your functions.php every time your theme is getting updated.
* We won’t go into detail about how to create your own WordPress child Theme in this post!
<?php echo date("Y"); ?>
Php To Show From Year To Year
A tiny bit more fancy is to put a from date before the current year. This method, however, is a hard-set value of whatever year number you want to put in.
The function’s output will look like this: © SetYear – CurrentYear – YourYompany
© <?php
$fromYear = 20012;
$thisYear = (int)date('Y');
echo $fromYear . (($fromYear != $thisYear) ? '-' . $thisYear : '');?--> Company.PHP To Add Copyright From The First Post Published to Current year
A much fancier way I found is to have a script look when your first published post was written and to output that year plus the current year. It’s not very complicated code, but a relatively cool option to dynamically add your copyright years.
The function’s output will look like this: © FirstYear – CurrentYear
function dynamic_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}Adding Dynamic Copyright Date For Current year – No Coding Required
Surely, not everyone wants to mess with code. And luckily we live in times where you don’t have to know how to code anymore!
Today there are plenty of options to help you design your website and to add functionality to your website, whatever framework you have been using to build it.
As WordPress is the most common Content Management system out there, we will focus on how to solve the “current year” problem within the WordPress ecosystem.
Using an existing Theme Function
Some theme developers have programmed functions into their themes and allow for the use of a shortcode to display the current year.
I can highly recommend the Astra Theme!
They have included custom strings to add
Current year, site author and the Theme Authorlink.
Copyright © [current_year] [site_title] | Powered by [theme_author]I must make a point here that, Astra is a great multi-purpose theme with many advanced features. For example, it allows for custom hooks into the theme. It often is used to replace a footer or another element based on the page that is loaded.
So, if you are replacing your footers via hooks, the theme function and shortcodes for the current year won’t work anymore.
That said, if you are building your custom footers then with a great page builder like ElementorPro, you can still dynamically add the current year with ease.
Using The Elementor Page Builder To Dynamically Add “Current Year” In Your Footer
Page builders have become very popular, and over the past few years, have become much more usable, too!
A while ago, I started using the Elementor Page Builder and since I have switched almost all my websites to use it to build not only landing pages but custom layouts for different post types, popups, menus, headers, and even footers.
This website still runs on the Astra WordPress Theme but has been heavily customized. And so, this pages’ footer is built with Elementor, too.
And as I don’t see a reason anymore for myself to use a child theme for I have replaced many common theme functions with using ElementorPro, I have been looking into ways to add a dynamic year to my footer without having to add a line of code into the functions.php every time I update the theme.
So here’s how you dynamically add a current year date with ElementorPro into your custom footer:
Add A Textfield in Elementor
Place a simple text field with Elementor and take care of your layout and positioning. like with every other element.
Change Text Content To “Dynamic”
ElementorPro allows for using dynamically linked content. This setting can be used to dynamically link WordPress fields but also custom fields like with Advanced Custom Fields or Pods.
Here we will be using the dynamic linking for linking to a date.
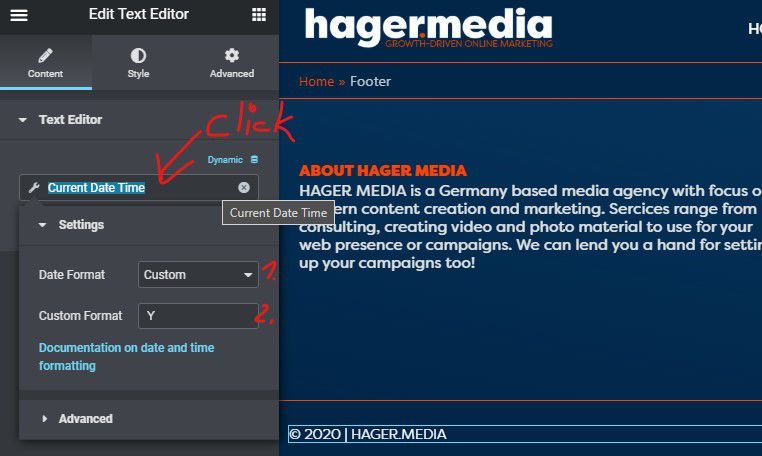
Dynamic linking of “Current Date Time”
Once clicking on “Dynamic” You will have a variety of options to chose from.
Scroll down until you find “Current Date Time” in the menu and select it.

Customizing the Dynamic Date Field
Next, Set the “Date Format” to Custom and the “Custom Format”to Y.

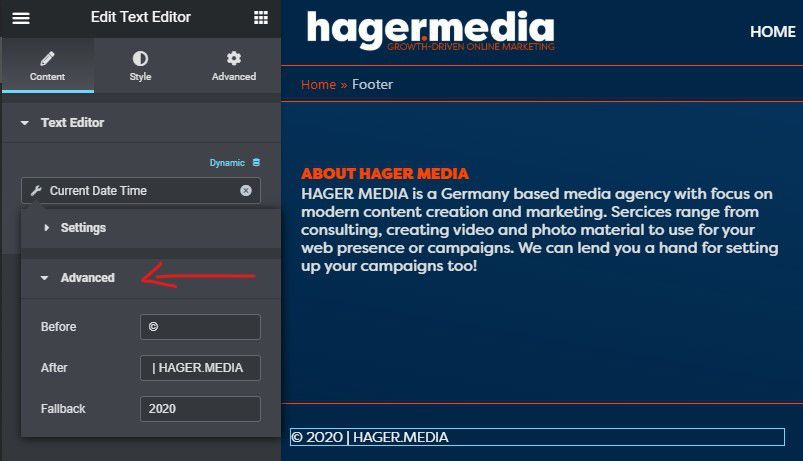
Advanced Settings for Dynamic Date
In elementor, every dynamic field has Advanced Settings in which you can set fallback options and what to show before and after the dynamicly placed content.
In our case, it will be useful to place the © Symbol before our date and our Business name after it.
To make said changes, click on Advanced Settings and put your Copyright notice in the Before Field and your Business Information in the After Field

Using WordPress Plugins To Dynamically change Copyright Date
We have found a few free WordPress Plugins that can help you add dynamic copyright information if your theme does not provide such an option and you are not a pagebuilder power-user. This should make it easy for everyone, even without design or coding experience to dynamically replace the current year of your footer.






