Schwebende Social Share Buttons in Deinen Blog Posts – Ganz Ohne Coding
Gerade neulich erzählte mir eine Bekannte, sie wolle Social Share Buttons auf Ihrer Seite integrieren, die Firma, die Ihre Webseite betreut, diese gegen mehrere Stunden Bezahlung integrieren.
Klassisch gesehen ist so eine Änderung evtl. auch mit einem gewissen Zeitaufwand und Code-Implementierung verbunden.
Hier zeigen wir, wie schnell und einfach es sein kann, Social Share Möglichkeiten in deinen Blog Posts zu integrieren.
Video in English!
Warum überhaupt Social Share Buttons einbinden?
Nun, egal, ob du regelmäßig oder sporadisch bloggst, oder Content als Marketing Strategie für dein Unternehmen nutzt, in jedem Fall steckt eine Menge Schweiß und Arbeit dahinter.
Gut geschriebene Artikel sollen auch gelesen werden und gut bediente Leser teilen Artikel auch immer mit Personen, denen sie nahe stehen.
Teilen kann zwar jeder auch durch kopieren der URL, gerade auf mobilen Plattformen bedeutet das mehrere Klicks, swipes oder was auch immer. Desto mehr Schritte, desto geringer die Wahrscheinlichkeit, dass ein Artikel auch geteilt wird.
Warum es Deinen Besuchern unntig schwer machen kick-ass Artikel zu teilen?!?
Also platzieren wir einfach die Möglichkeit des Teiles direkt in einem Artikel, so dass die Option immer erreichbar ist, auch ohne scrollen.
Share Buttons ohne Plugins und ohne Coden
Wie immer in Sachen WordPress, gibt es zu jedem Problem auch ein Plugin; selbst ohne jegliches Problem gibt es ein entsprechendes Plugin!
Und so gibt es auch zahlreiche Angebote um dir Buttons einzubinden, die nichts weiter tun, als die aktuelle URL zu einer Social Media Seite zu leiten.
Plugins installieren heißt aber auch immer zusätzlichen Code laden. Dabei ist man immer davon abhängig, ob der Anbieter auch alles sauber aufgebaut hat. Zudem müssen Updates auch regelmäßig Updates erhalten um kein Sicherheitsrisiko darzustellen.
Es geht auch ganz ohne Coden!
In den letzten Jahren hat sich einiges in Sachen WordPress getan. Mittlerweile benutzen wir verstärkt Elementor und gerade deren Theme Builder um Kunden Websites umzusetzen. Das geht auch in den meisten Fällen ganz ohne coden. Nicht jeder muss heute noch das Rad jedes mal neu erfinden!
Und so greifen wir gerne auf die Vorleistungen in Sachen Code auf das zurück, was Elementor mitbringt und die gewonnene Zeit stecken wir dann lieber in Designs und andere Detailarbeiten.
Auch die Share Buttons kommen von Haus mit Elementor und wer werden diese über den Theme Builder einem Template für Blog Posts zuweisen, ohne eine Zeile Code zu schreiben.
Social Share Buttons Mit Elementor
Kommen wir zum praktischen Teil und wie Du nun mit Elementor deine Social Share Buttons in deine Seite einbindest.
Das Social Buttons Element ist auch in der Freien Version von Elementor verfügbar. Jedoch werden wir hier ein Template erstellen/anpassen, das sich auf all Deine Blog Posts bezieht. Dazu benötigst Du die Elementor Pro.
Füge Das Social Buttons Element In Deinem Template Hinzu
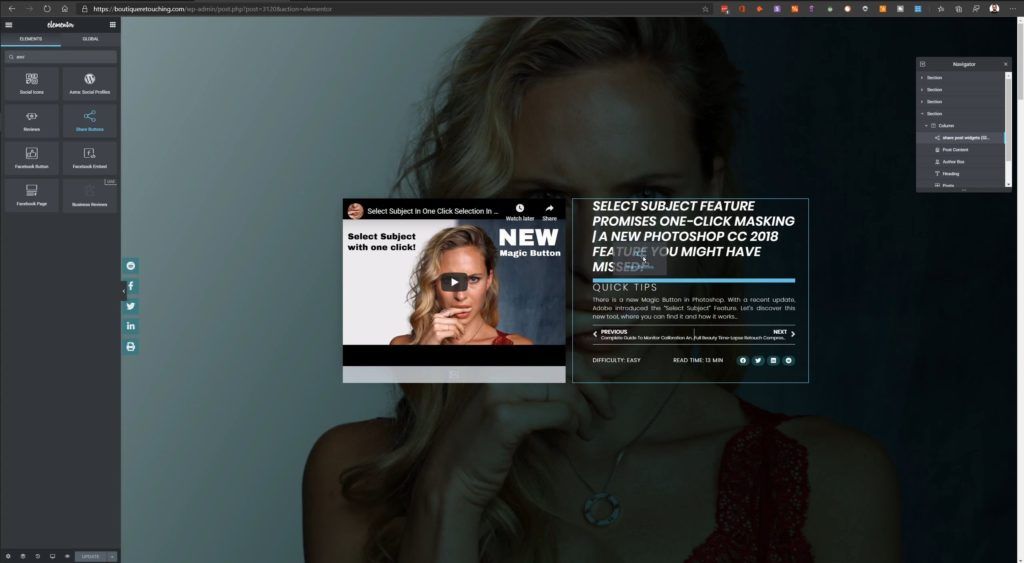
Nach dem Öffnen eines Page Templates oder Erstellen eines neuen Page Templates über elementor siehst du auf der linken Seite die ganzen Widgets und rechts die WYSIWYG Ansicht.
In der Widget Bar findest du das Social Buttons Element.
Füge dies hinzu, indem Du es per Drag&Drop auf eine Stelle im WYSIWYG Editor ziehst.
Wo ist letzten Endes egal, da wir das Element neu positionieren werden.
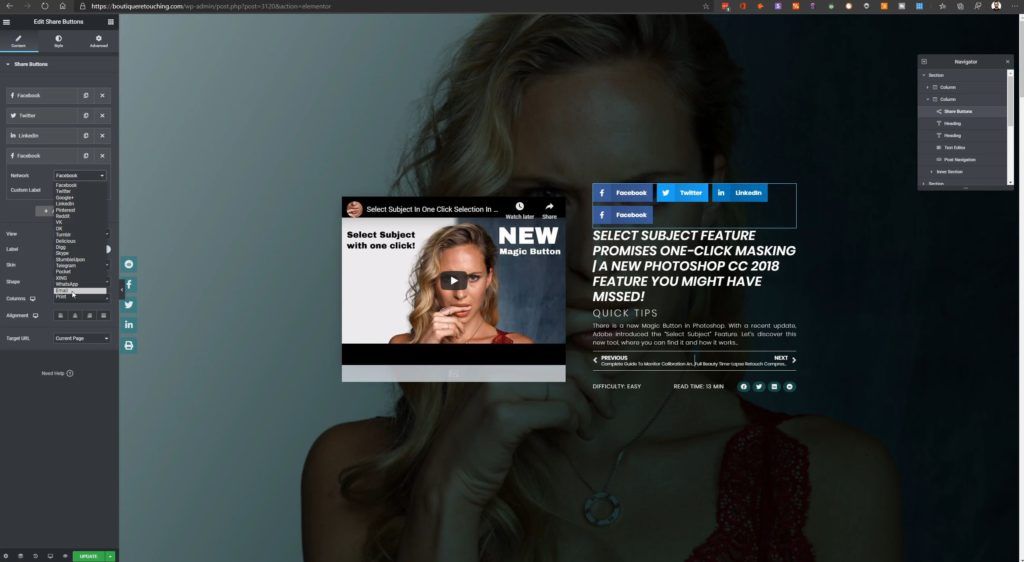
Füge Soziale Netzwerke Hinzu Zu Denen Du Das Teilen Ermöglichen Möchtest
In der Linken Spalte siehst du nun schon Vorschläge, in welche Netzwerke du teilen ermöglichen kannst. Diese kannst du ändern, oder löschen. Mit dem Hinzufügen Button lassen sich noch mehr Einträge erzeugen, welche du über das drop-down Menü dann zuweisen kannst.
Wichtig bei der Auswahl der Netzwerke bzw. Buttons ist, dass Du die leiste nicht Überfüllen solltest. Eine zoll gepackte Leiste überfordert User visuell und regt nicht gerade zum Teilen deiner Seite bei.
Überlege, auf welchen Netzwerken sich deine Leser wirklich aufhalten und ermögliche es Ihnen dort auch interessante Inhalte von deiner Seite zu teilen.
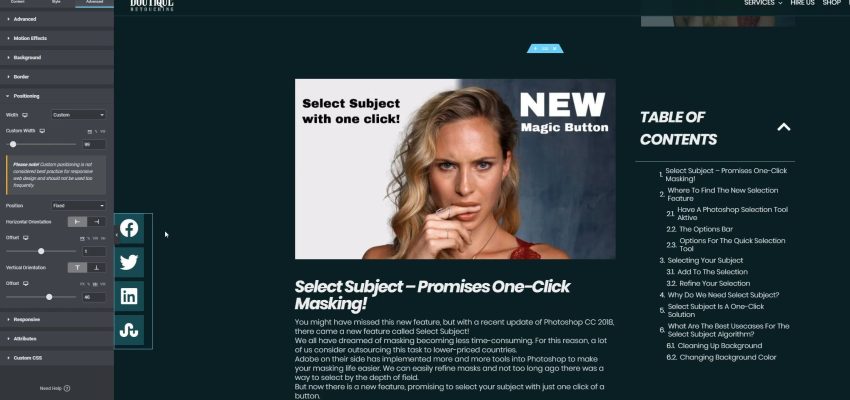
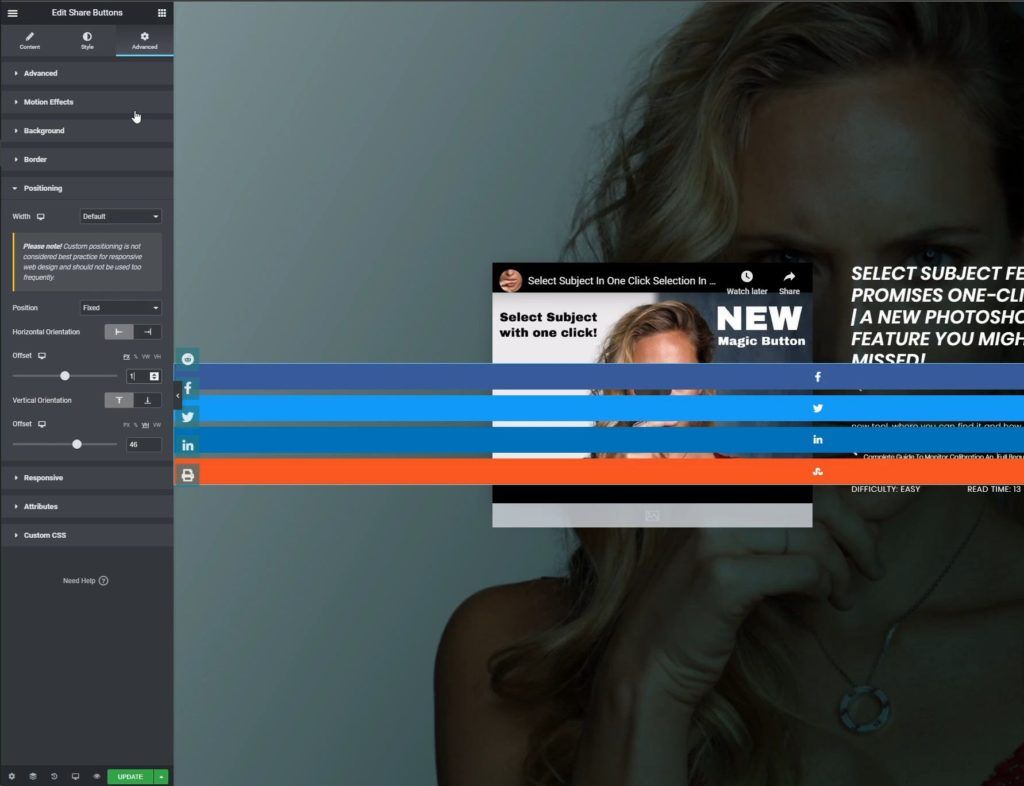
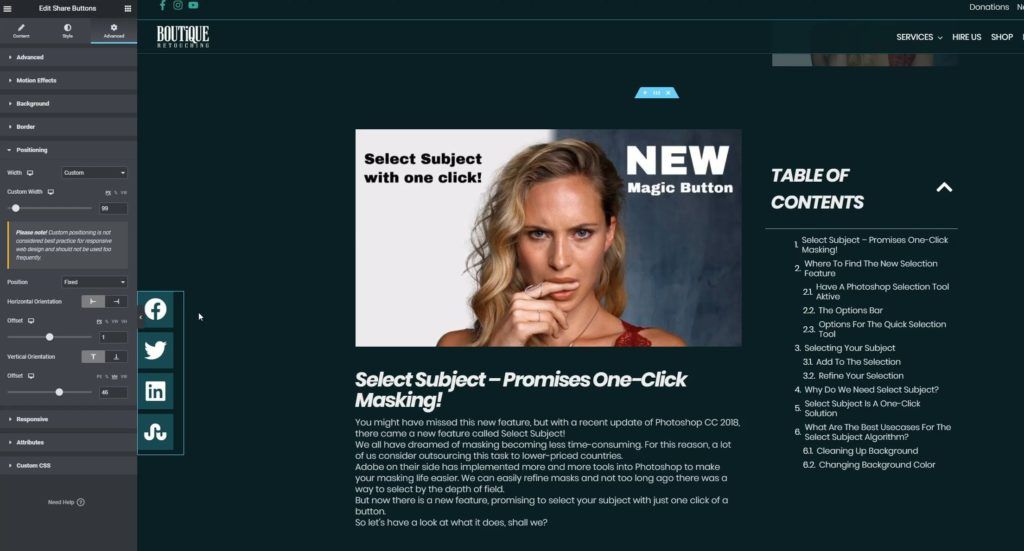
Wandle Social Share Buttons in eine Schwebende Leiste um
Um ein Element schwebend darzustellen, müssen wir es außerhalb der Hauptinhalte auf der Webseite platzieren. Dies tut man mit dem CSS Befehl ‘Position: fixed’. Die Einstellung dazu findest du bei Elementor unter dem Reiter Advanced und Positionierung. Du kannst nun das Element ein paar Pixel von der linken Seite positionieren und in der vertikalen 50% VH (view height). Das Widget wird so immer an der linken Bildschirmhälfte bei etwa 50% Höhe Der Ansicht plaziert. Und so ist es egal ob ein User scrollt oder die Bildschirmgröße verändert das Element wird immer links am Browser Fenster ausgerichtet und erscheint so als eine schwebende Leiste.
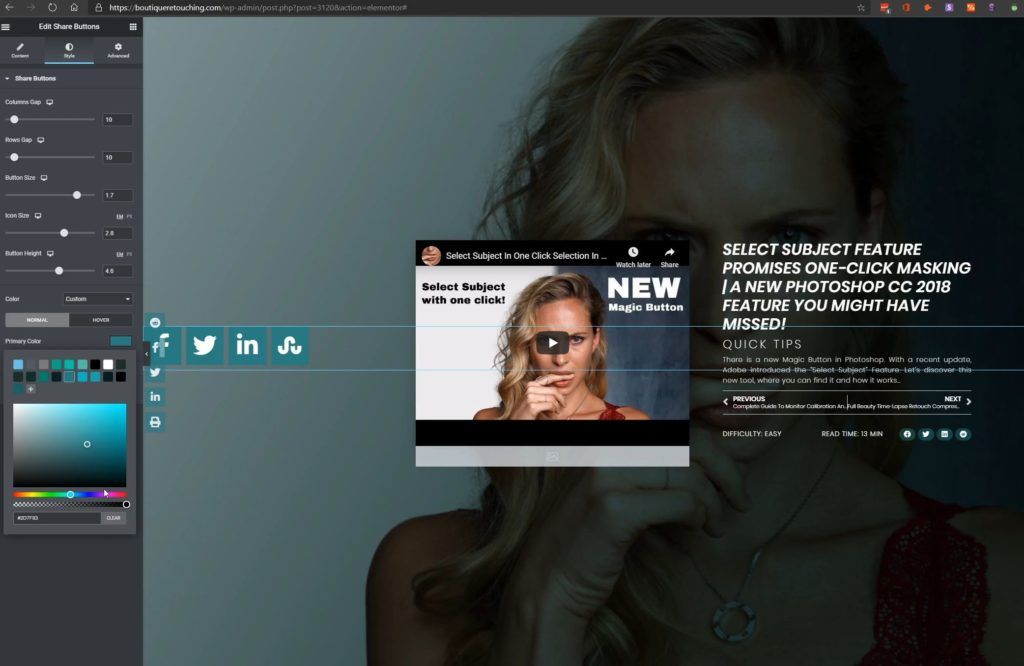
Style deine Social Share Button Leiste
In den Standardeinstellungen kommt das Widget mit den üblichen Farben der jeweiligen Netzwerke. Es enthält auch die jeweiligen Icons der Netzwerke, jedoch nur diese die auch vorgegeben sind.
Wir können jedoch das Element so designen, dass es zu dem Rest unserer Webseite passt und so unser Branding unterstützen kann. Im Reiter Styling auf der linken Seite, kannst du alle erdenklichen Design Einstellungen vornehmen wie etwa Farbe, Button Größe, Icon Größe, und vieles mehr.
Dein eigenes Design hilft dir dabei dich von anderen Webseiten abzuheben und professionell aufzutreten.
Ändere die Breite der Widget-Leiste
Momentan siehst du noch, dass alle Buttons nebeneinander aufgereiht werden. Das ist natürlich nicht das was wir erreichen wollen. Indem wir dem Element eine feste breite geben können wir den Umbruch der Elemente Steuern. Du kannst diese Einstellung unter Advanced Positionierung vornehmen. Ändere dort die breite des Widgets auf die Größe der Buttons. So erreichst du, dass ein Umbruch nach jedem Element vollzogen wird und so alle Buttons untereinander aufgereiht werden.
Speichere / Veröffentliche Deine Änderungen
Wenn du nun mit dem Ergebnis zufrieden bist was du im Editor sehen kannst, speichere deine Änderungen in einem Template oder der entsprechenden Seite. Element oder gibt dir die Möglichkeit eine neue Vorlage zu erstellen oder wenn du an einem bestehenden Template die Social-Share Leiste eingefügt hast kannst du die Änderungen dort übernehmen lassen. Der Vorteil von Page Templates ist, dass du all deine Blog Beiträge Zur gleichen Zeit stylen kannst. Wenn du ein neues Template anlegst wirst du danach beim Veröffentlichen gefragt unter welchen Konditionen dieses Design Anwendung finden soll. Um auf allen Blog Beiträgen Anwendung zu finden, kannst du alle Posts auswählen und nach veröffentlichen werden die Änderungen sofort live geschaltet. Änderst du ein bestehendes Template, brauchst du nur auf Update zu drücken da die Konditionen schon hinterlegt sind.
Nach dem Veröffentlichen der Vorlage kannst du ins Front End deiner Webseite springen, um zu schauen wie es sich dort verhält. Ich hoffe, du erreichst durch diese Leiste, dass deine Beiträge mehr geteilt werden. Nun liegt es an dir Inhalte und Beiträge zu erstellen die gerne geteilt werden und einen entsprechenden Mehrwert für deine Leser bieten. Manchmal tut es auch nicht weh, in dem ein oder anderen Beitrag, direkt zu Fragen ob deine Leser diesen teilen möchten. Diese Taktik solltest du mir doch auch mit Vorsicht genießen.